I created these prototypes as tools to explain visual interactions to the product team, or to use in testing and user research.
⚡ Clickable prototypes
Using After Effects and Figma, I created these clickable prototypes to illustrate and test how interactions should work.
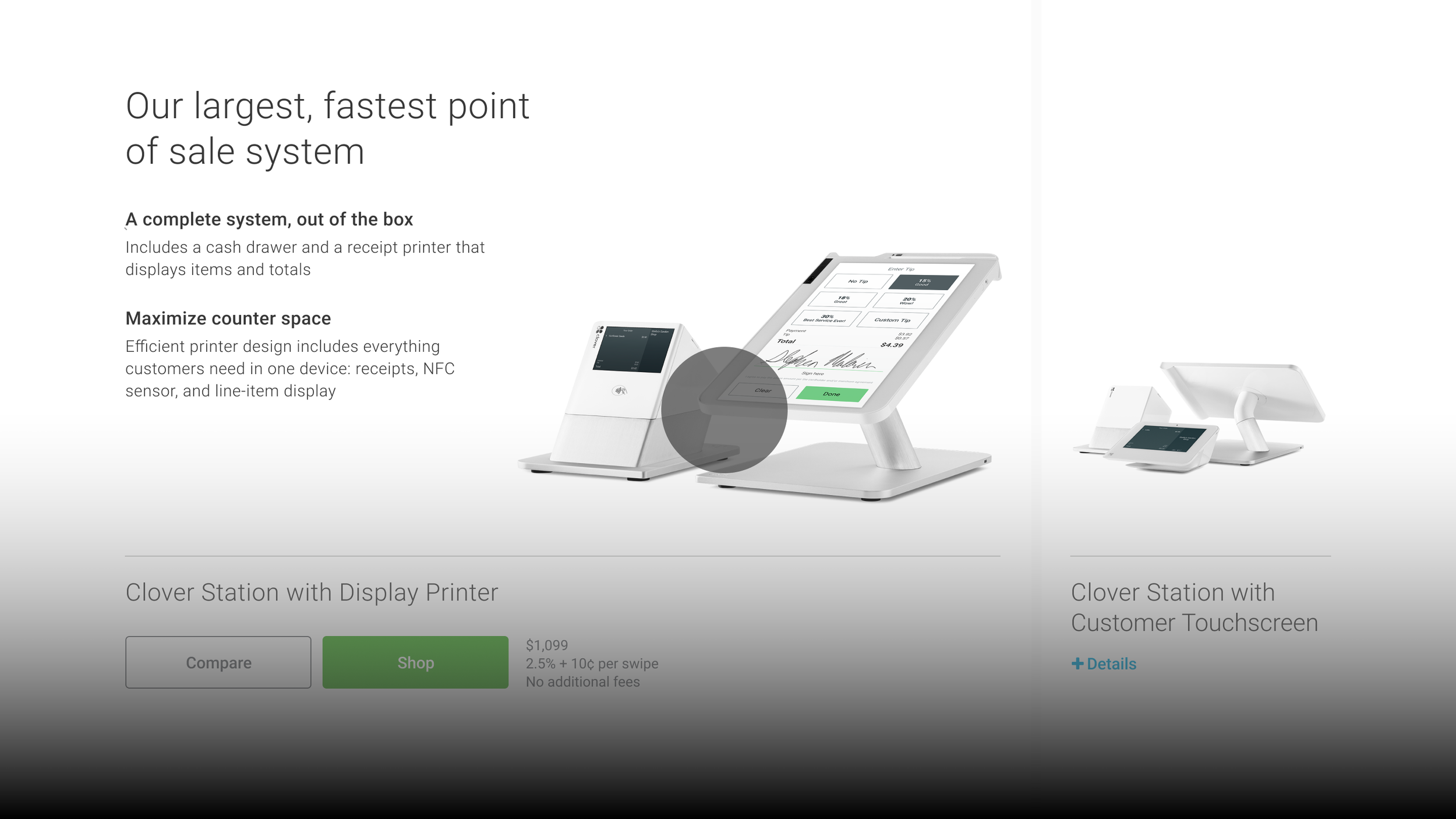
Clover /shop slider module
Click the Compare and +Details buttons to slide between device recommendations.
Please note that button hover states are only displayed on page load. This prototype is intended for desktop use, however the slider module is designed to be responsive and work across all screen sizes.
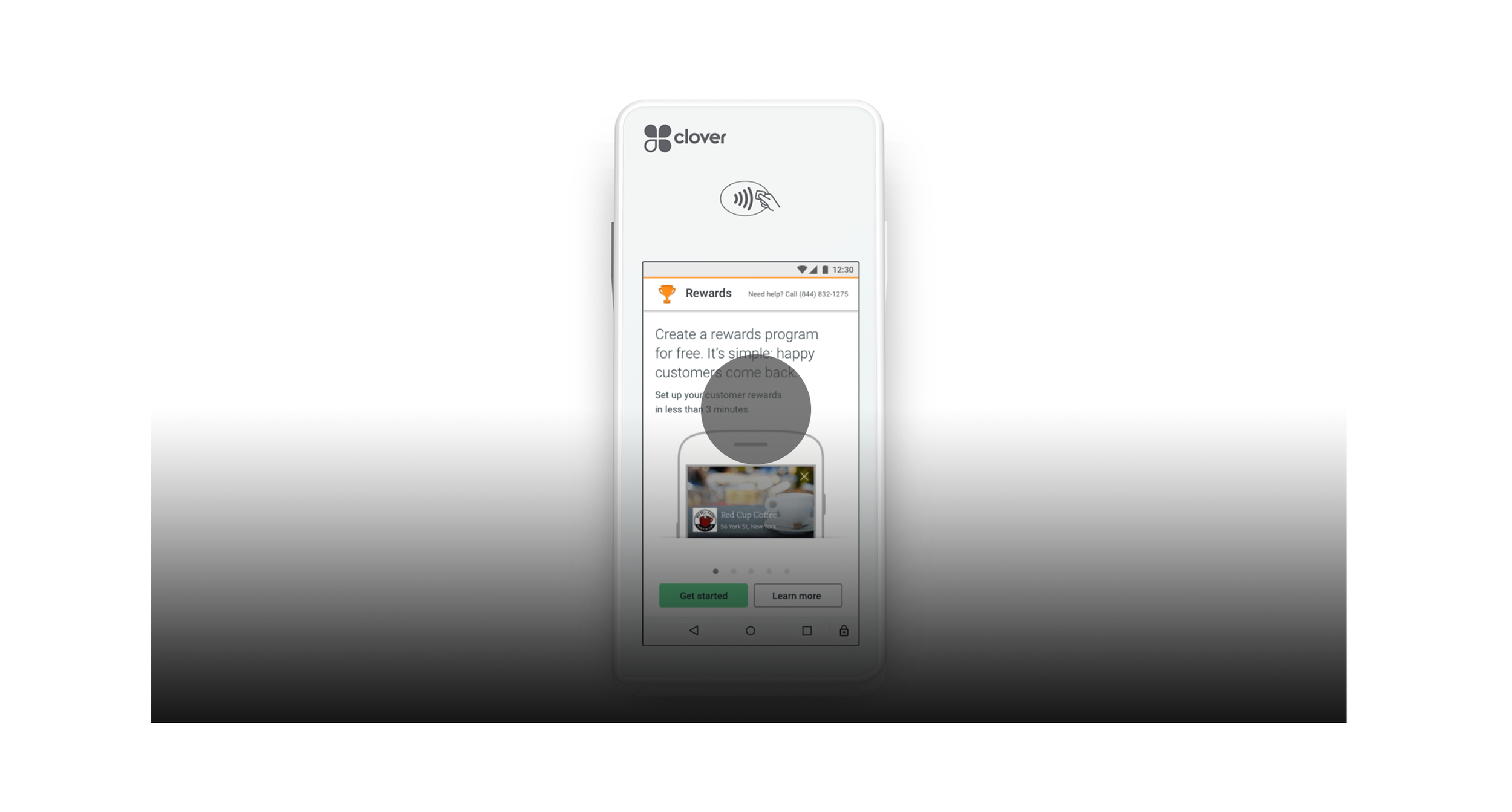
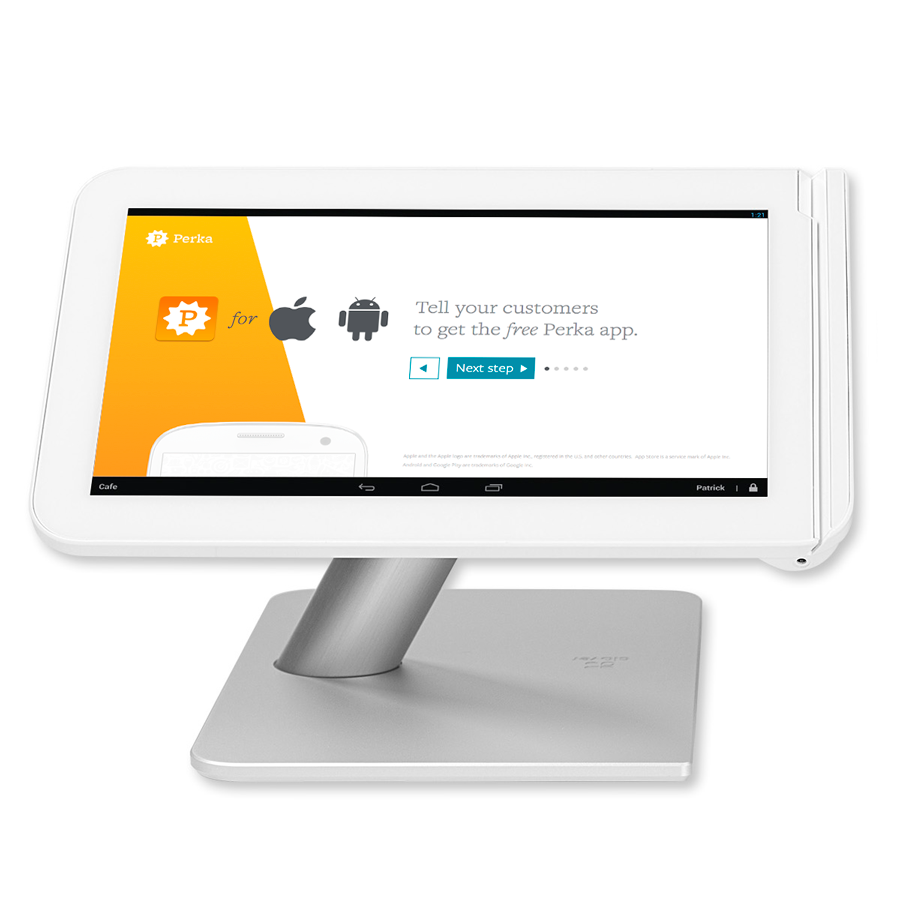
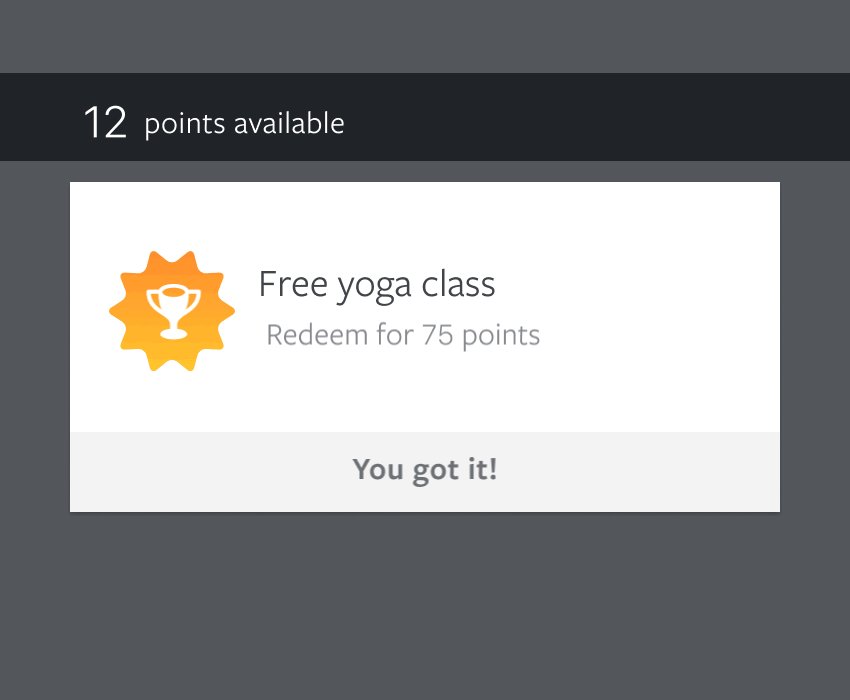
Rewards tour on the Clover Flex device
Click the Learn more and < buttons to move through the Rewards intro.
⚡ Prototypes
Test check-in
This tutorial teaches merchants how to use Perka by demonstrating how to check-in their first customer with a fake transaction starting from the "set up success" screen on the Clover device. It allows them to experience the entire process from check-in to point awarding and validation before real customers arrive.
I designed the tutorial and created a prototype using After Effects to share with the development team as part of the Early Merchant Success epic.
Merchant activation: Web sign up
⚡ Animations + motion studies
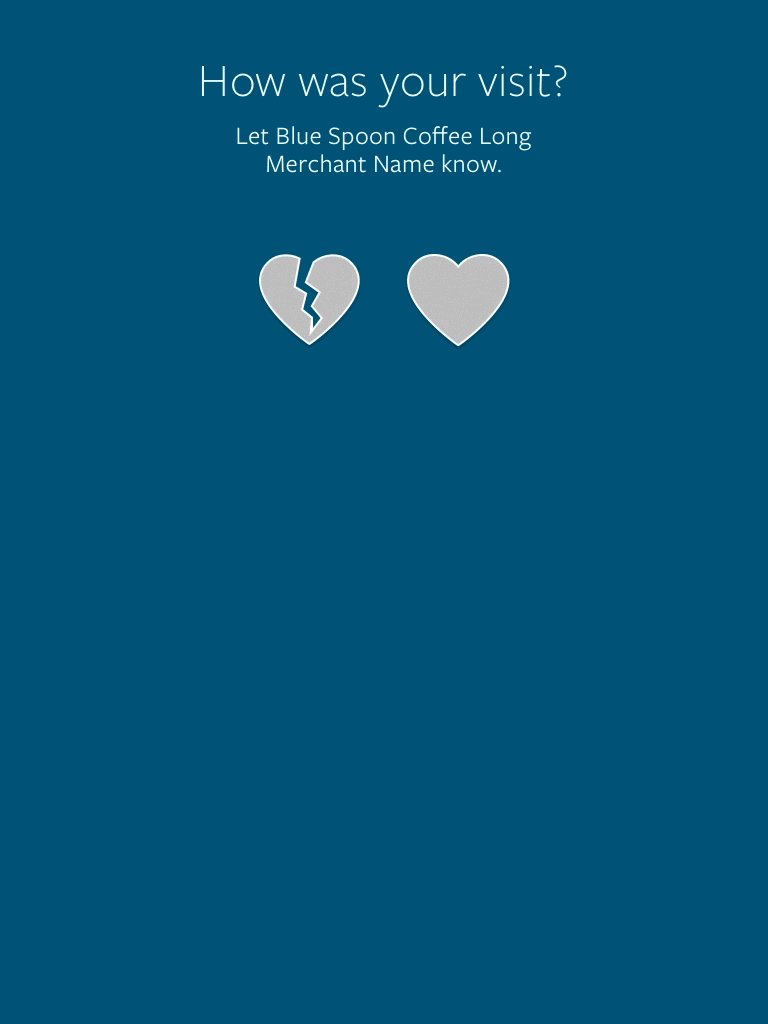
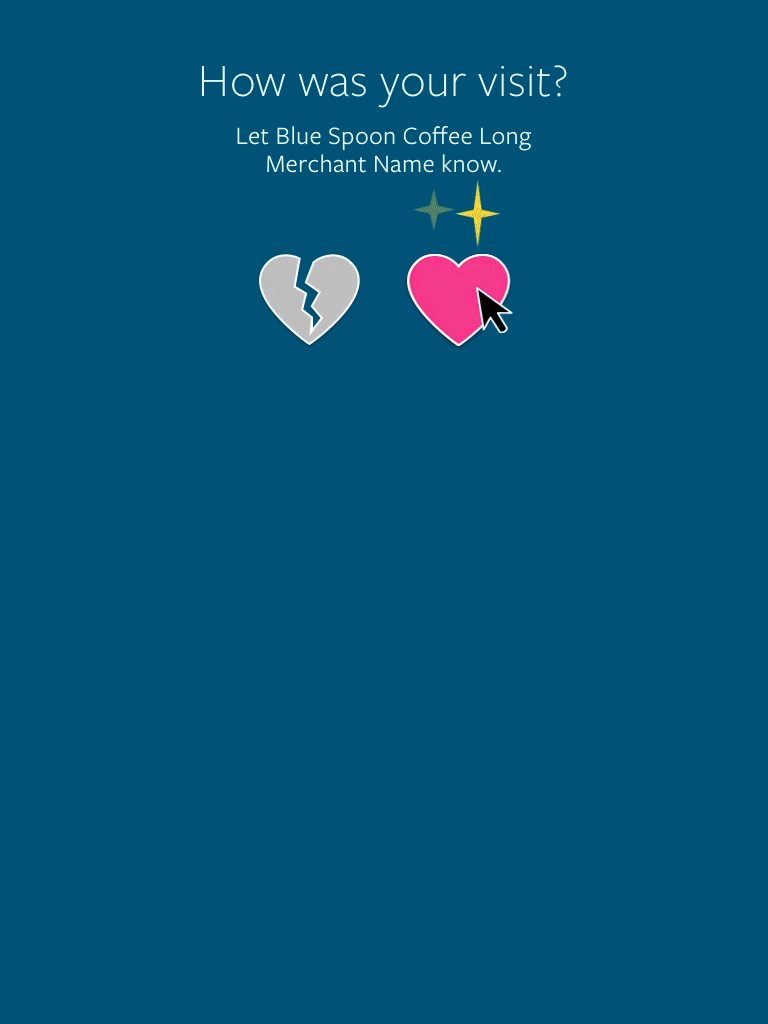
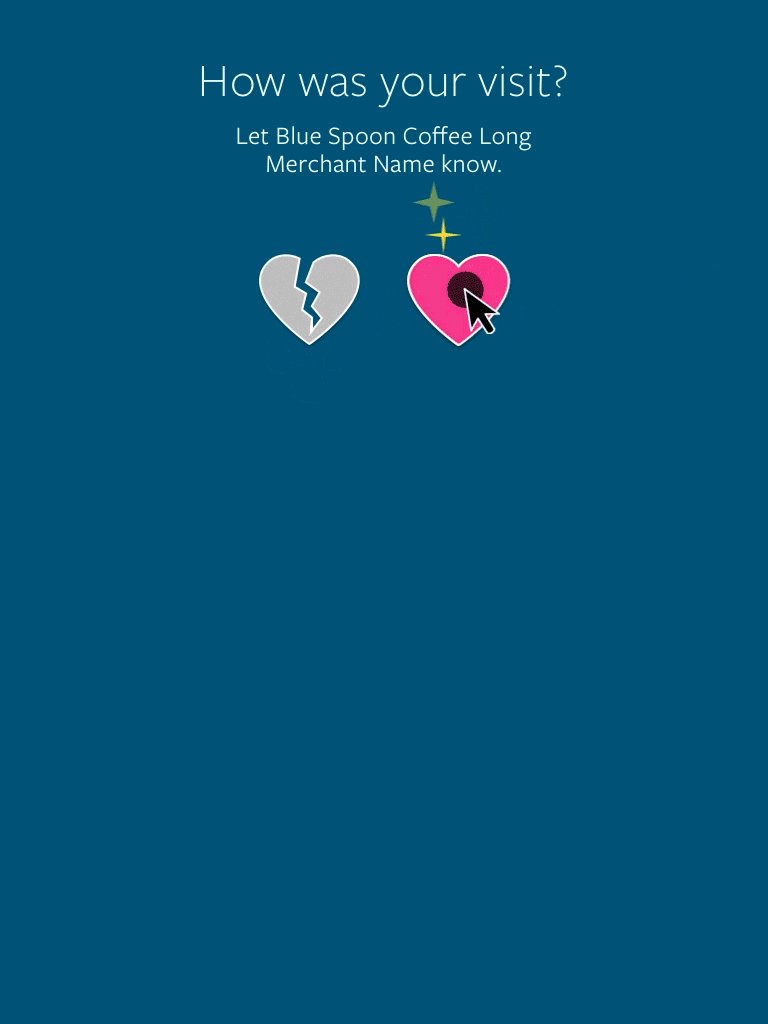
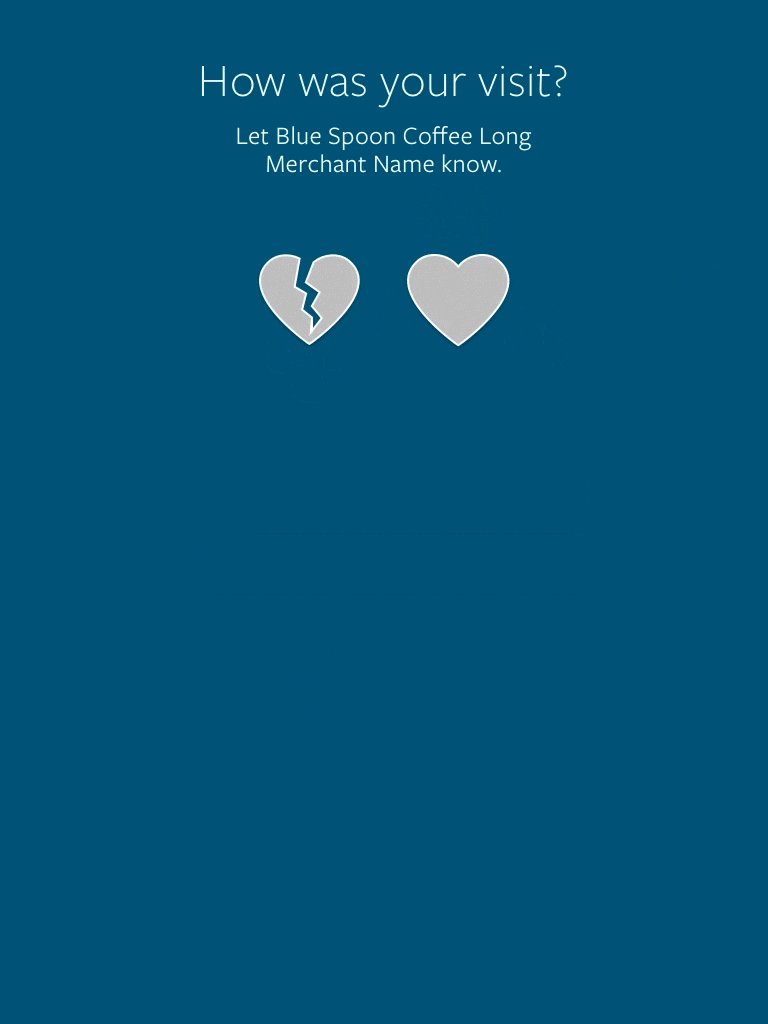
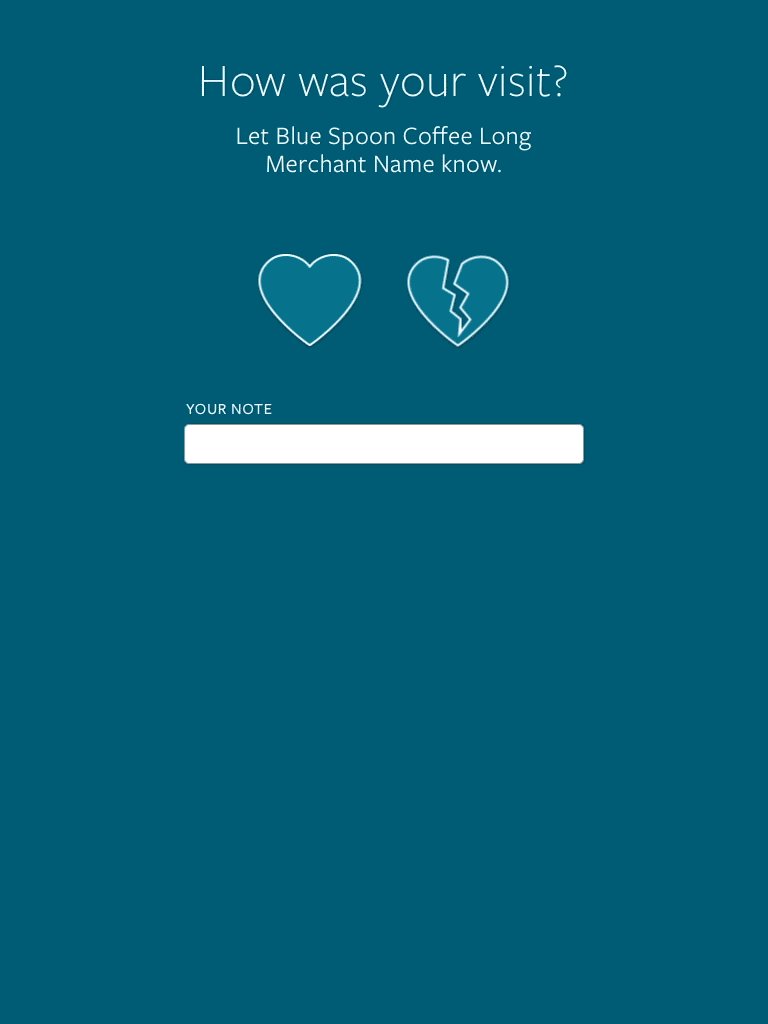
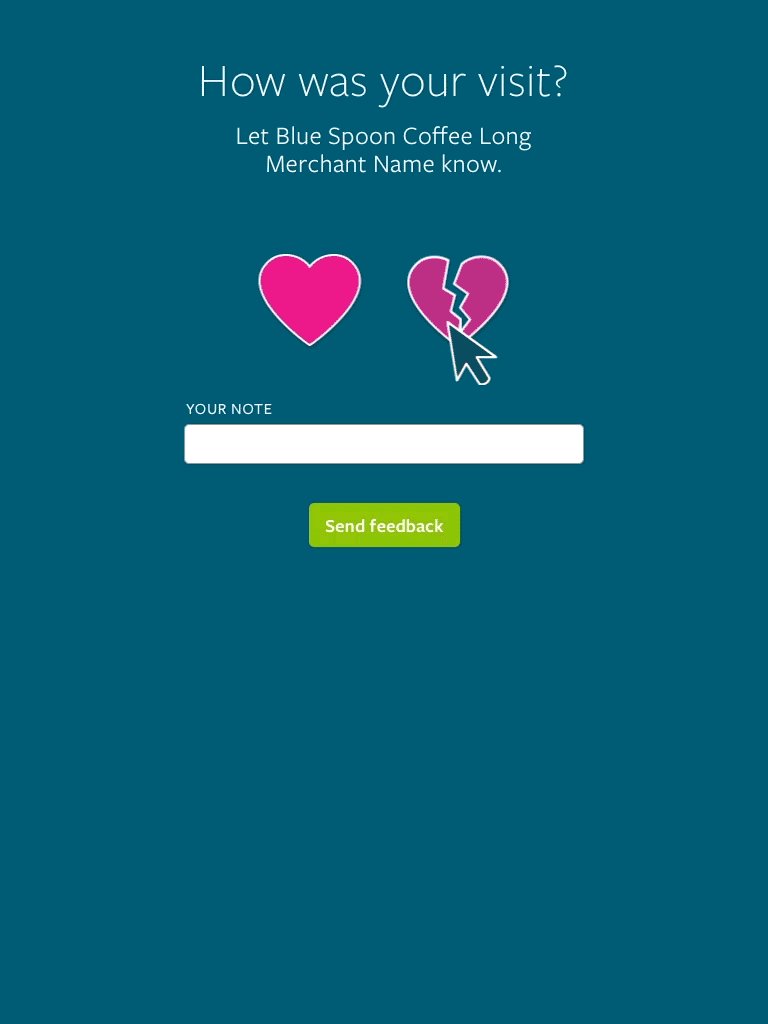
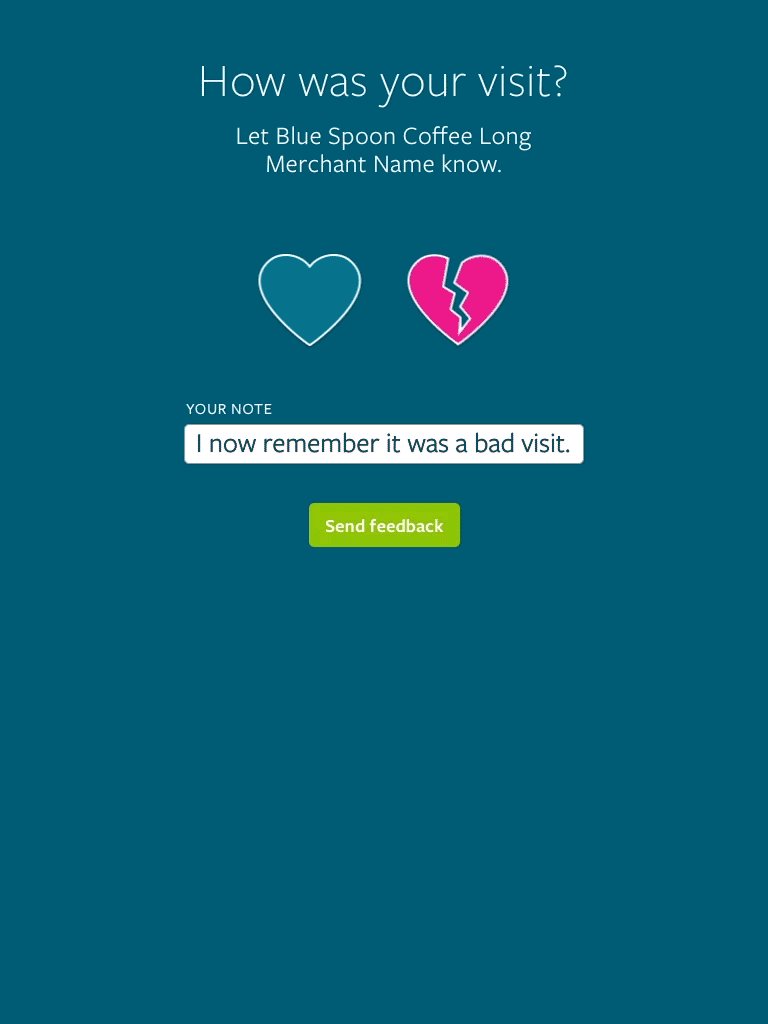
Feedback
Concepts for hover and on click animations for Perka customers to send merchants feedback on web.

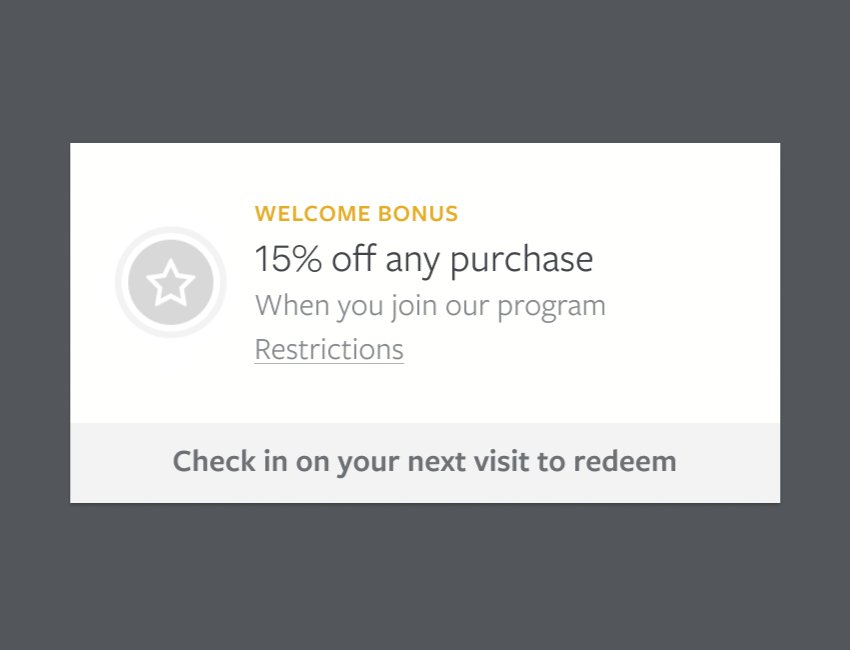
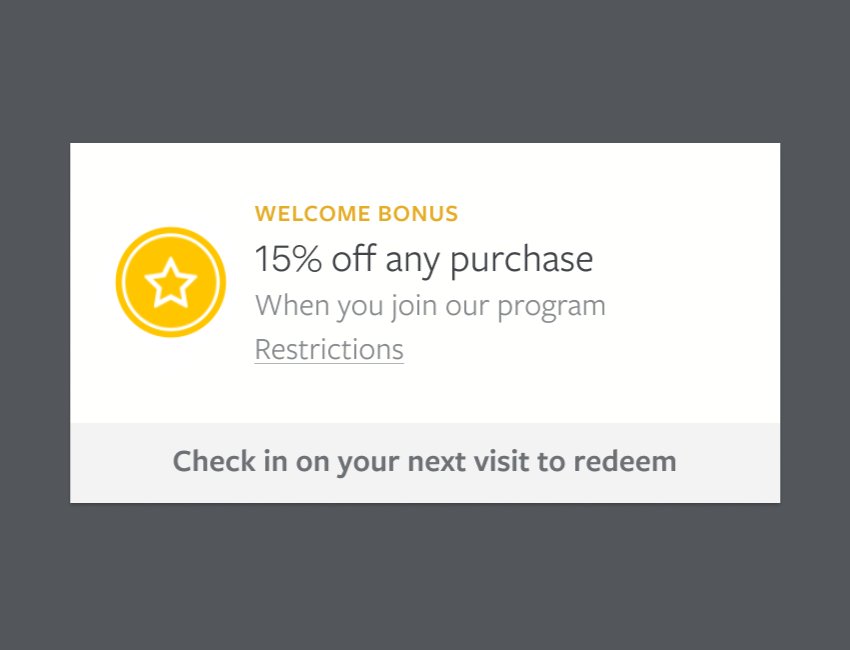
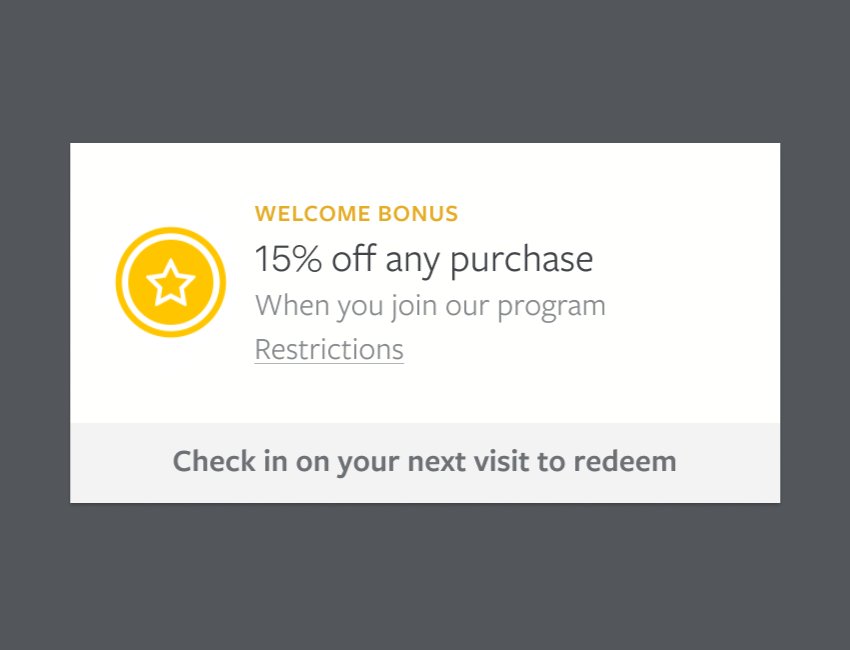
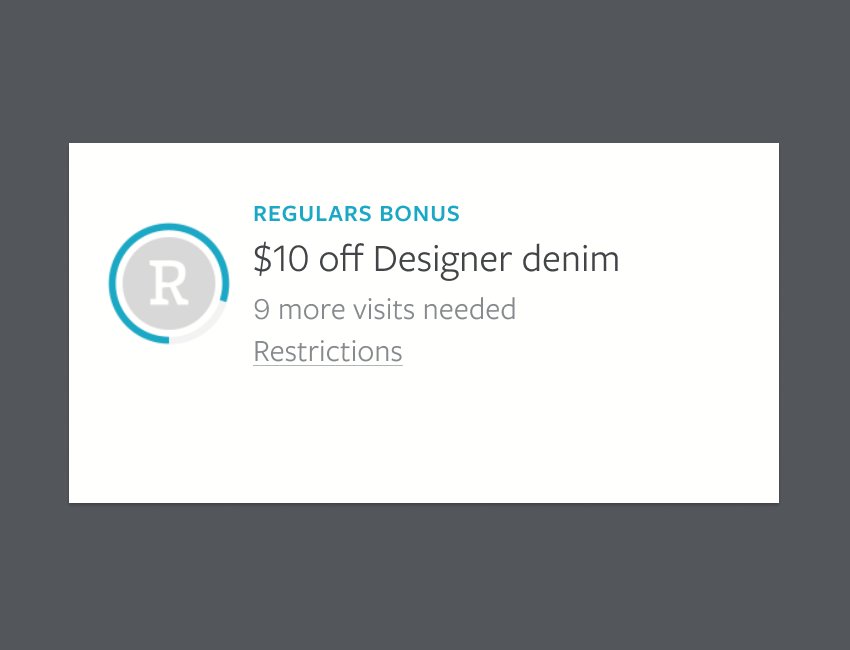
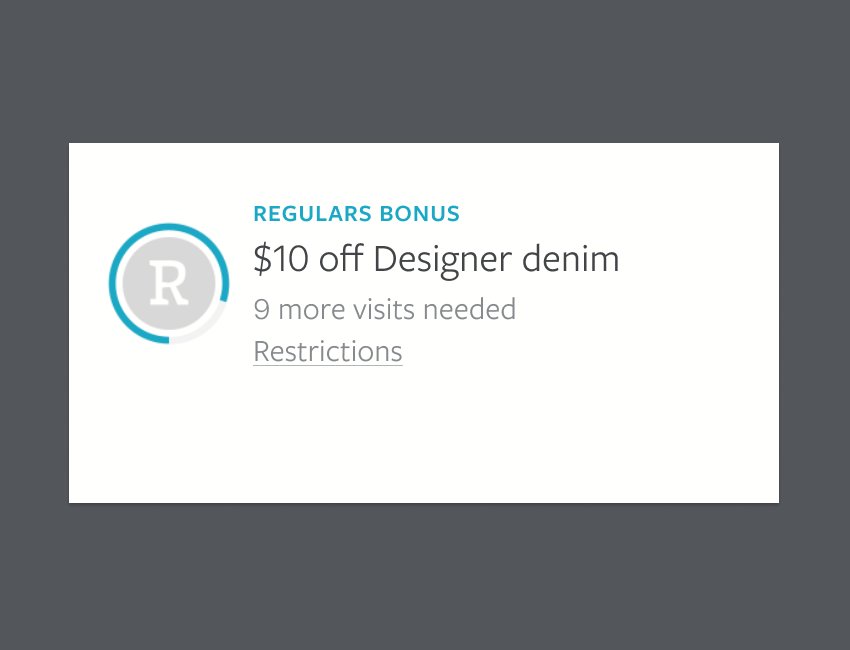
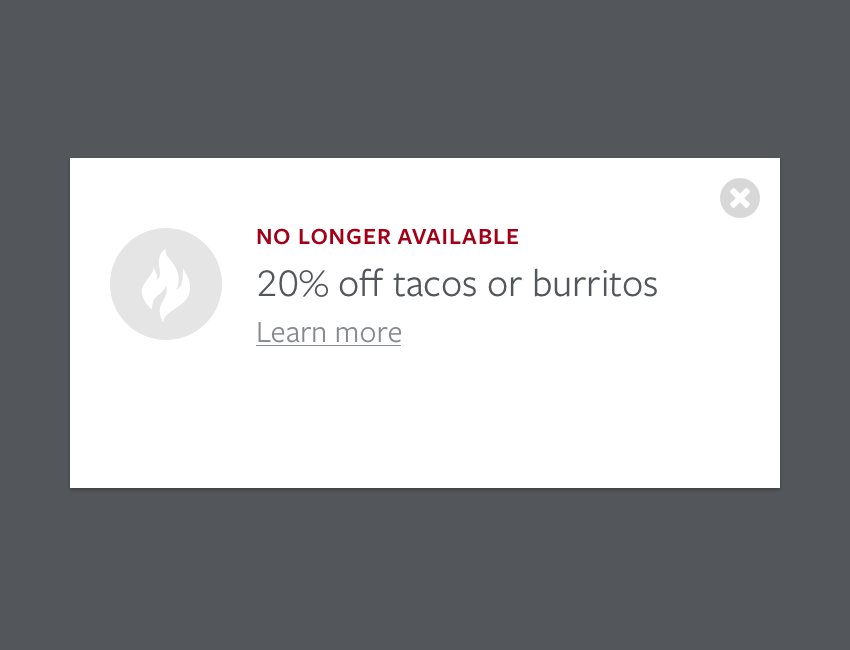
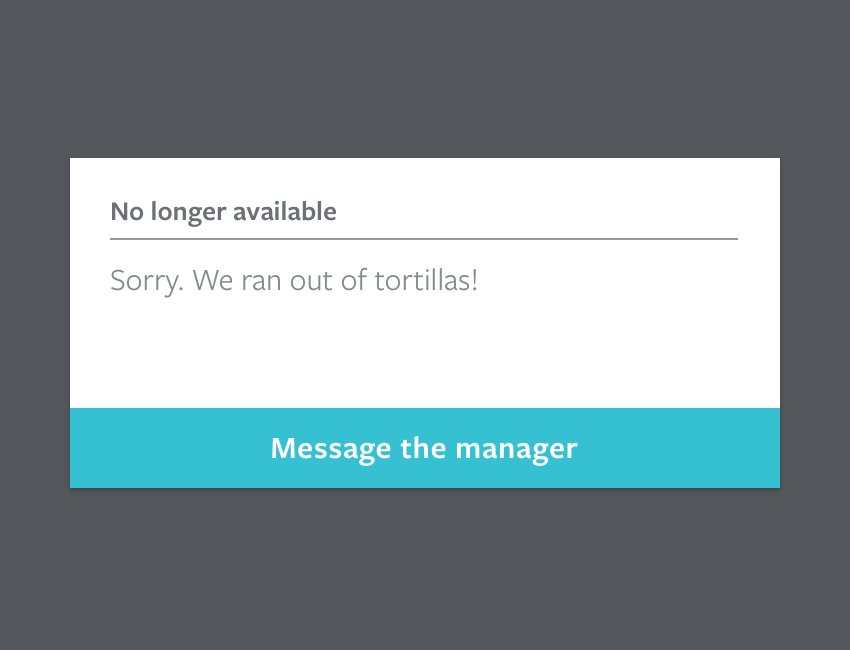
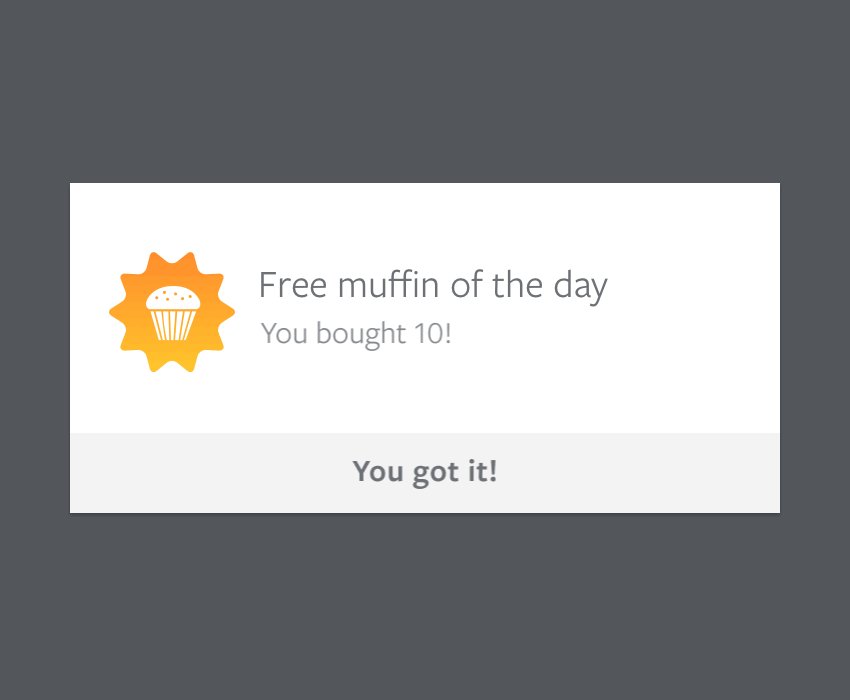
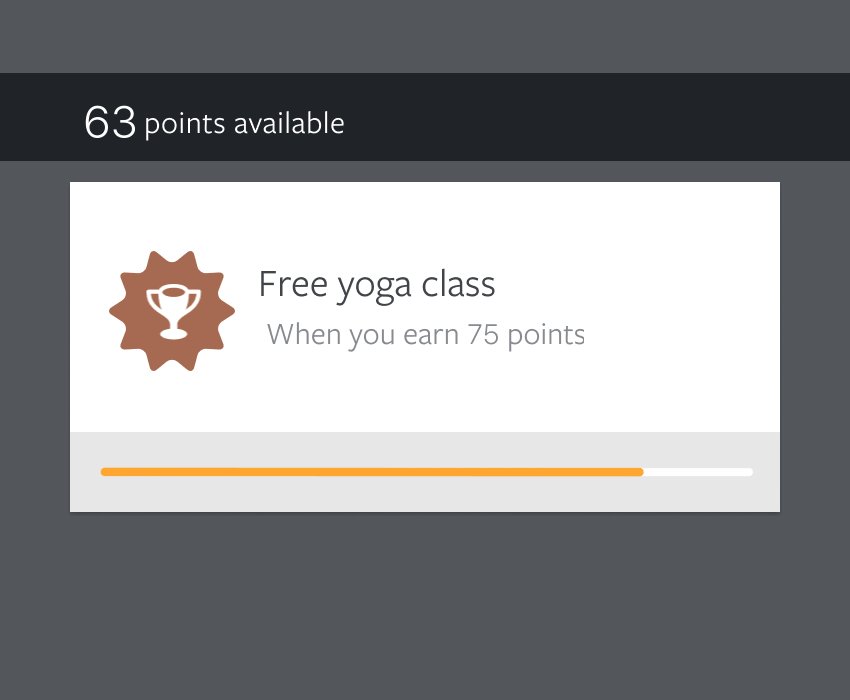
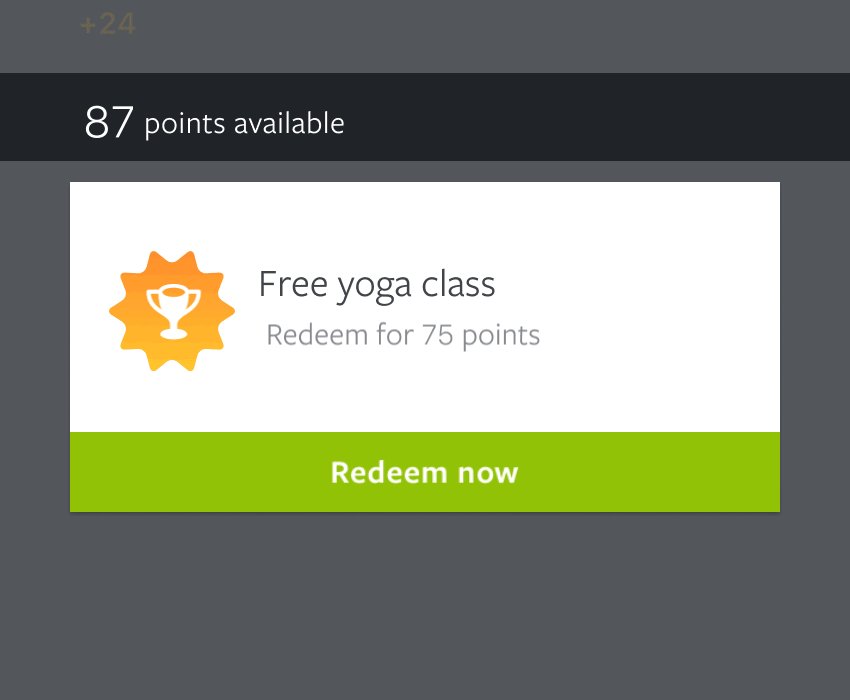
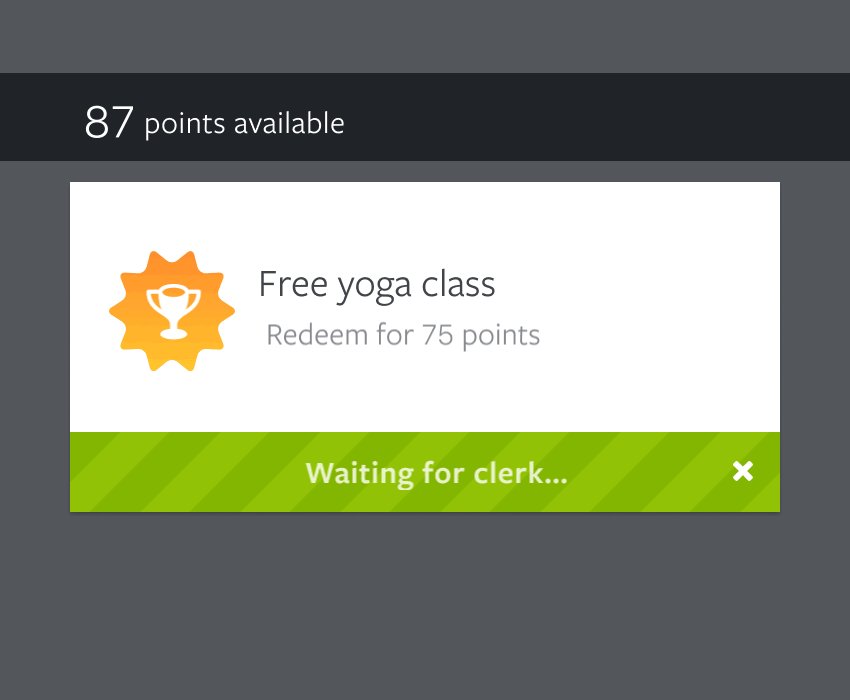
Clover app motion studies
I designed animated transitions allowing the cards in the Clover mobile app to feel more fun and engaging. These interaction patterns were later absorbed into the larger Clover design system.