Just like Apple Pay or Starbucks’ app, users can pay with Perka without taking out their wallet.
DISCOVERY PROCESS
Challenge
Fraud protection was identified as a key challenge and a priority for this feature. To facilitate secure transactions and provide peace of mind for clerks validating purchases, having an avatar photo is a requirement.
For the pilot program, this feature is only available on devices with front-facing cameras. The explanatory text and dotted face-framing outline on the camera view screen guide users to take a photo of their face. Access to the user's photo library is not available. After taking the photo (or if the user already has a profile picture for their account), we will ask the user to confirm it and provide the option to retake it.
We were concerned that this requirement would cause users to drop off and abandon the payment setup process, so we tested this interaction extensively in our user research.
Usability testing & interviews
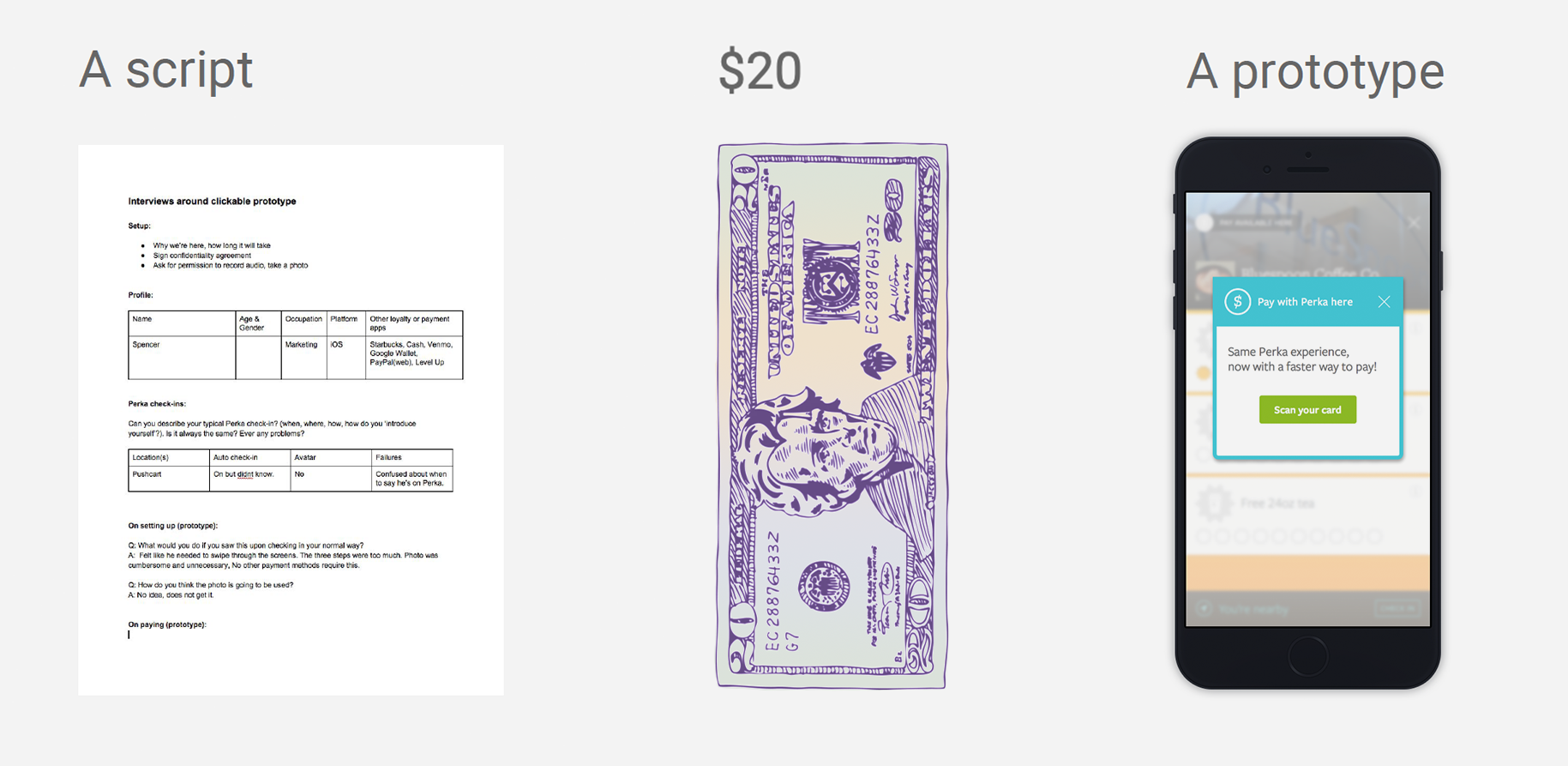
To test our assumptions about the initial payment flow and improve the user experience for the next iteration, the design team recruited customers at a local Perka merchant that was enrolled in the payment pilot. I created a prototype using InVision to test with these selected Perka users. We also reviewed additional screens through paper mockups.
Our testing goals were to:
Uncover themes in habits/preferences related to:
Paying with their phone
Fraud, theft, and personally identifiable information
Payment options and features
Past and typical Perka use
Incentives
Gauge interest in additional features such as tipping, splitting a bill, gift cards, budgeting, adding multiple cards, and linking a checking account.
What we learned is working:
Setup is quick and easy.
Most people understood why we needed a selfie and thought it was a good idea.
Easier than credit card; generally works as expected, about the same as Starbucks, LevelUp, etc.
People trusted that the system would protect their accounts and personal data.
Primary themes:
Payment adoption depends on other habits unlikely to be changed by the product's value proposition.
Customers prefer not to have their check-in and point collection process interrupted.
People are forgiving; if it “doesn’t work” once, they’ll try again.
Customers are confused about what to do at the register and expect a physical action that replaces the act of swiping a credit card. They are not sure when it’s ok to walk away.
Most people share a selfie, but they prefer having options.
The convenience factor appeals to people who carry their wallets in a bag rather than in their pocket.
People are comforted by payment options, even if they don't expect to use them.
Mixed feelings about linking ACH — people want their credit card points and added layer of fraud protection.
Customers want a tipping option.
People say “paying with Perka".
Clerk training is required (need to know that it exists, and that they don’t have to do anything different) before customers try the autopay feature.
PAYMENT PILOT
Updates and requirements
I designed a standard iOS and Android modal to nudge users towards autopay set up after they have been awarded points from a validated visit. The modal is designed to surface the new payment option at a less disruptive time.
To clarify that the autopay set up is complete, I designed a new success screen with updated language for the “How it works” directions.
The launch of payment in the Perka app required per-transaction, merchant-contextual editing capabilities. Tapping on the autopay user interface (UI) in the check-in bar opens a new autopay drawer. Here, users can toggle autopay on/off per merchant location and tap on the card to edit or delete their card in the “Profile” view. The autopay drawer enables users to see which credit card is registered with Perka when making a purchase.
I updated the check-in bar to indicate the autopay status, so that the user can be aware of when the payment will occur. These updates also include a more passive prompt for setting up autopay, in case the initial prompt was dismissed.
I designed a tipping feature in the autopay drawer that allows users to set a recurring tip. If a tip was not included on a purchase, the payment receipt nudges the user to add one for next time.

A CLOVER REBRAND WITH ADDED FUNCTIONALITY
In 2019, the Perka app rebranded as Clover and I made UX improvements to enhance the mobile payment experience.
With new automatic check-in functionality recently implemented, whenever a user enters the merchant view of the app they are immediately checked-in. This allowed me to transform the check-in bar and highlight payment method.

Gift card integration
Clover's platform lets merchants sell customized digital and plastic gift cards straight from their device. My task was to enable the saving and redemption of Clover gift cards in the mobile app. This aims to increase gift card usage and drive adoption of app-based payments, serving as an introduction to stored payments.
On the “Payment method” screen, the value proposition of autopay is highlighted, along with UI for adding a gift card. The user can manually enter the numbers from a plastic gift card or scan a QR code from a Clover gift gift receipt. A successfully added gift card will display the business name and available balance. If no debit or credit card is stored in the app, a message will appear encouraging the user to add one and highlighting the benefits of autopay.
After successfully making a purchase with a gift card in the app, a receipt pop-up will be displayed. Depending on the remaining gift card balance, prompts may appear for setting up the recurring tip feature, and for adding or editing a debit or credit card.

Transaction history
To increase app usage, I created a "Profile" view that displays the user's Clover stats, including lifetime points and redeemed perks, as a way to emphasize the app’s value. Recent payment activity is visible under the user stats, with the number of transactions displayed varying based on screen size.
Added functionality allows the user to filter activity by merchant location.
To improve the payment experience, I added a merchant-specific transaction log to the “Payment method” screen.
I designed a detailed transaction view that includes the order details, payment method used, and highlights Clover Rewards with redeemed perks and awarded points from the purchase. Also, by utilizing the existing feedback functionality, the user can now message the manager directly for support through the app.
ROLE
As a Product Designer at Perka, I contributed to the launch of mobile payment by conducting user interviews and iterating based on research findings. Later, as a Senior Product Designer, I made UX updates, rebranded the customer app as Clover, and added new payment functionality.
RESPONSIBILITIES
UX, interaction, UI, prototyping, testing, user interviews, research
RESULTS
Launch of payment in the Perka app
Drove adoption of app-based payments
Improved the user experience by adding payment optimizations including tipping, transaction history, and integration with Clover Gift Cards
NEXT PROJECT